こんにちはー デザイナーの若林です
わたしはこの業界に足を踏み入れてそろそろ4年ほど経とうとしているのですが、最近は人に教えたりあれこれ口を出したりすることも増えてきて、「初めの頃はこういうことを気を付けてみたらいいかな」って思ったことを書いていこうと思います。
デザインによっては書いていることが当てはまらない場合もあるかもしれないですが、参考程度に読んでもらえればと思います。
フォントを使い分けよう
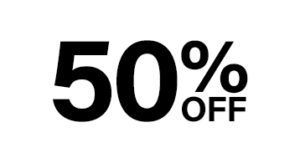
例えば、キャンペーンバナーなどで〇〇%OFFのような文言がよくあると思います。
こういった英語・数字を含んでいる訴求は、日本語のフォントより欧文フォントを使ったほうが綺麗に仕上がります。
画像を使って説明していきます。

使用フォント:Noto Sans CJK JP
日本語フォントのみで作成してみました。
これでも別に悪くはないですがこれを欧文フォントに直してあげたらどうでしょう。

使用フォント:Acumin Variable Concept
日本語フォントと比べて欧文フォントのほうが英数字は形がきれいなので、さっきの画像と比べると「それっぽく」なったと思います。
適したフォントを選んであげるだけでグっと良くなりますね。

ちなみに、以前つくったこのバナーも日本語と数字の部分でフォントを分けています。
日本語は日本語フォント、数字の「5」は英数字をきれいに見せれる欧文フォントと役割を分けています。
日本語:ロダン
数字:Avenir Next LT Pro
あしらいに気を配ってみよう
デザインちょい足し
お客さんからの依頼でサイトのURLを設置してほしいと来たとします。

こういう感じで入れてるのをたまに見かけます。
これでもわかりやすいので問題はないと思うのですが、「原稿で来たのをそのまま貼った」みたいに感じるのでちょっと工夫します。

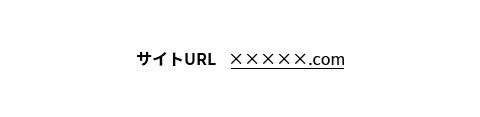
見出しを太くする・URLに下線を入れてなんか押せそうなのをわかりやすくする。
ひと手間加えると「デザインやったった」感が出ます。
原稿に引っ張られてしまうのはよくありますが、ちょっとだけ気を配ってみて原稿の文字そのままベタ貼りよりはちょっと工夫したほうがより良いデザインになります。
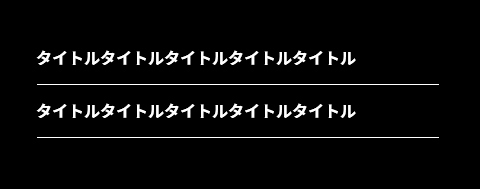
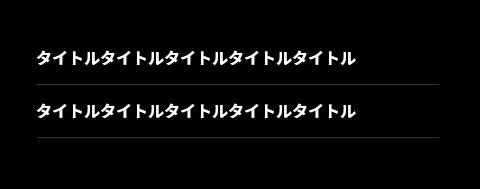
濃い背景の罫線

タイトル同士の間に白い線を入れて区切ってますが、背景の色に対して罫線の主張が激しくてちょっと文字の邪魔になってしまってるのがわかるでしょうか。
こういう時は罫線の色を薄くして主役の文字の邪魔にならないようにしてあげます。

こういう感じ。
だいぶ見やすくなったのではないでしょうか。
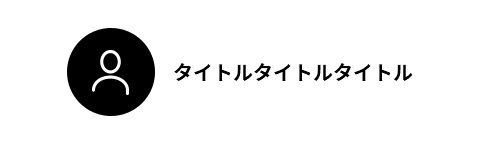
アイコンと文字

上のアイコンと文字、主役である文字よりもアイコンのほうが大きくて主従関係がよくわかんなくなってしまってるのがわかるでしょうか。

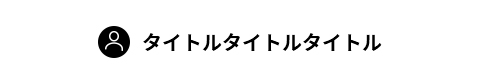
アイコンはあくまで文字に対して飾りなので「タイトルの補足としている」だけで大丈夫です。
なので文字より気持ち小さめくらいで意識してみるといいかもです。
写真は適宜加工しよう

上の画像をお客さんからもらった写真だとします。
手荒れしてる部分が気になりますね。

加工後。
スポット修正ツールやパッチツールで手荒れの部分をつるっとした肌にレタッチしました。
写真は場合に応じて見てる人がびっくり・嫌な気分にならないように加工してあげる必要があります。
とくにいらないものが映ってたり、手元アップの写真でケガをしてたりするのは気を配ってあげましょう。
テキストの流し込み
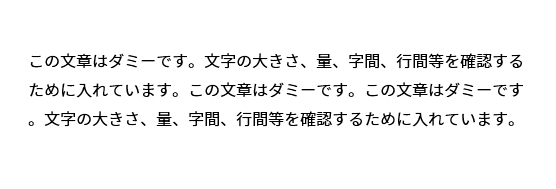
次はテキストの流しこみするときに気を付けたい事です。

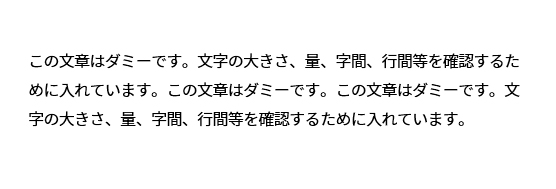
上のような文字の流し込みがあるとします。
よく見ると2行目のお尻の「。」が下に落ちて、3行目の1番頭にきてしまっているのが微妙に気になります。

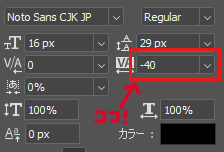
そういう時は文字パネルでトラッキングをいじって文字を詰めてあげましょう。
今回は-40にしました。

ちゃんと「。」が収まりました。
このように句読点はきちんと一文に収まるように日ごろから気をかけるなど、ちゃんと細かいところを綺麗にしているとデザイナーとして一歩成長できるような気がします。
どうでもええやんけって思いがちですが意外とこういうの大事です。
デザイン提出する前に余裕があればやっておきたいですね。
おしまい
自分でもとくによく気を付けてることをとりあえず書いてみました。
読んでて「こいつ細かいことばっか書いててうるさいな~」って思うかもしれません。
けれど、案外こういった細かい気配りって出来てないことが多いんですよね。
「わかってるつもり」でやるよりいつも頭の片隅に置いておくと良いと思います。
デザイナーとしてデザインスキルをゴリゴリに磨くためにも必要なことばかりだと個人的には思ってるので、あんまやれてないな~って人もいつも気を配っている人も今一度頭に入れておいてもいいかなって思いました。
私も駆け出しの身なので気を付けてみようかと思います。
以上!おわります!
